优化
发现f12 网络上面有个禁用缓存的选项(用无痕模式也会有缓存),勾选后访问发现好慢,遂继图床后继续优化
第三方请求
发现有很多第三方请求,通过https://cdn.jsdelivr.net/请求资源
发现fontawesome的也可以通过点击链接直接下载,就下载至本地
除了css,还有.tff和.woff2文件也需要下载,
下载的具体文件可以在css文件中的@font-face类中查看
路径问题
之前未解决的路径问题,原因是没加上url()
同步执行
通过f12里请求完成的时间发现,butterfly里用到的配置项,一堆插件可能是按顺序执行的。
在typed.js那里卡了20多秒,加载完之后,统计人数的功能和导航条一下都出现了,都被堵在后面了。
甚至音乐播放器也不需要加载很久(之前以为要很久)
越简单越好
一开始觉得一个个功能都需要,结果越来越臃肿,导致了访问速度的变慢。
本来还觉得是butterfly本身太大了,需要加载好久,究其原因还是配置项太多了。
网站的关键还是内容,必要的内容加载一定不能卡。
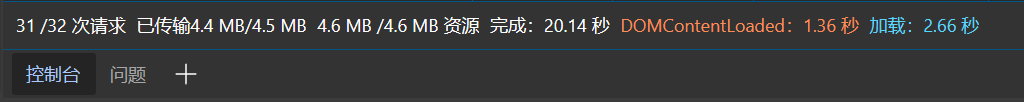
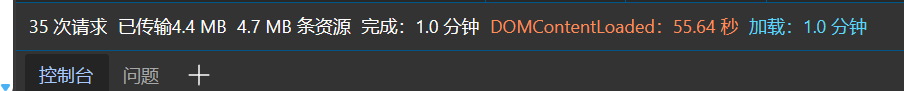
效果
优化前1分钟

优化后2.66秒